Guide d’initiation au dessin vectoriel
Découvrez les outils et les notions associés au dessin vectoriel pour dessiner et créer sans limite!
Avant de vous lancer dans les manipulations et les projets, prenez quelques minutes pour bien saisir les notions de base du dessin vectoriel. L’objectif ici est de vous aider à différencier le dessin matriciel au dessin vectoriel, et de vous fournir les outils nécessaires pour aborder un logiciel de dessin vectoriel comme Inkscape.
Qu’est-ce qu’une image vectorielle?
Les images vectorielles font partie de notre quotidien. Par exemple, elles sont utilisées pour communiquer de l’information par les logos, les publicités, les pancartes d’information et par l’industrie du textile sur des vêtements. En contrepartie, nous consommons énormément d’images matricielles sur les réseaux sociaux et le web.
Comment faire pour les différencier?
L’image matricielle est composée entièrement de pixels . Généralement, on trouve ce type d’image en format .JPG ou .PNG. Il suffit d’agrandir n’importe quelle photo pour constater qu’elle est formée de plusieurs petits carrés de couleur (les pixels), dont le nombre varie selon la résolution de l’image.
Quant à l’image vectorielle, elle est composée de points et de segments reliés entre eux par des formules mathématiques. Une image vectorielle peut être agrandie à l’infini sans perdre de sa qualité, car chaque élément qui la compose occupe une place bien définie. La position des éléments de l’image est réajustée en temps réel, ce qui évite la déformation.
Il faut faire bien attention à ne pas mélanger le concept des pixels qui constituent une image à celles qui constituent un écran de diffusion.
Image exportée au format .SVG (agrandie) : aucune perte de qualité.

Image exportée au format .PNG (agrandie) : les pixels sont apparents, ce qui réduit la netteté de l’image.
Les types de fichiers
Il est possible de savoir si une image est vectorielle ou matricielle par le format du fichier. Inkscape utilise le format SVG, qui signifie « Graphique Vectoriel Adaptable » ou « Scalable Vector Graphics » en anglais.
Formats vectoriels populaires : SVG et AI.
Formats matriciels populaires : JPEG, PNG, GIF et BMP.
La particularité du dessin vectoriel est qu’il exige de s’habituer à dessiner et à réfléchir d’une autre façon. Il faut penser avec des formes géométriques et saisir comment ces différentes formes interagissent.
Il vaut la peine de prendre le temps d’expérimenter et de saisir pleinement les possibilités qu’offre ce type de dessin. Il n’y a rien de plus malléable que le vectoriel.
Inkscape
Pour le dessin vectoriel, nous vous suggérons d’utiliser Inkscape, qui est un logiciel gratuit et polyvalent.
Voici quelques astuces en guise d’introduction.
Le stylo
Le stylo sert à tracer des courbes de Bézier et des segments de droite.
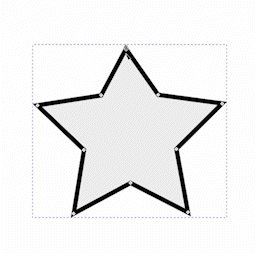
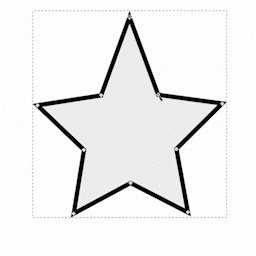
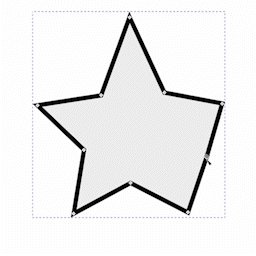
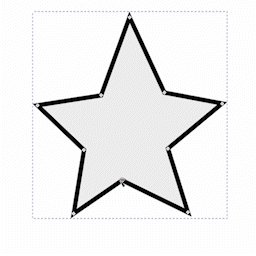
Les nœuds et les chemins
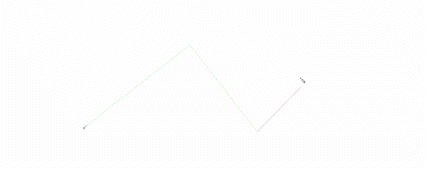
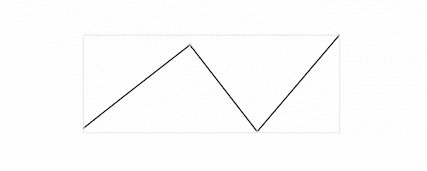
En sélectionnant l’outil stylo puis en cliquant aux endroits désirés, vous déposez des points appelés « nœuds » qui sont automatiquement reliés entre eux par des « chemins ».
Faites un clic rapide pour créer des segments de droite ou maintenez enfoncé pour créer des courbes de Bézier.
Une courbe de Bézier constitue un chemin ayant des poignées de contrôle.
L’éditeur de nœuds
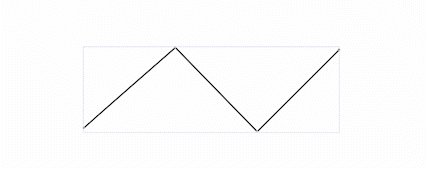
Votre chemin est composé de plusieurs nœuds que vous pouvez déplacer avec cet outil.
Les poignées de contrôle vous permettent de faire des ajustements très précis et dans tous les sens. Vous pouvez transformer tous vos segments de droites en courbes de Bézier.
C’est avec l’éditeur de nœuds que vous parviendrez à sculpter la forme que vous désirez.
Objet ou chemin?
Lorsque vous utilisez une forme prédéfinie, comme un carré, un cercle ou un polygone, ceux-ci sont considérés par Inkscape comme des objets.
Le menu « Chemin → Objet en chemin » vous permet de transformer un objet en chemin, mais pas l’inverse (c’est-à-dire qu’un chemin ne peut pas devenir un objet). Cette manipulation permet d’éditer à votre gré chaque nœud et chaque segment de l’objet,
L’éditeur de nœuds permet de modifier les objets et les chemins, par contre, l’effet ne sera pas le même selon le type.
Opérations booléennes
Les commandes du menu « Chemin » vous permettent de combiner deux objets ou plus en utilisant des opérations booléennes :
Mise en application
Comment faut-il s’y prendre pour dessiner une abeille comme celle-ci?
Dessinez les formes et les couleurs de base.
Ajoutez les contours et les détails.
Ajoutez les effets de lumière et d’ombre.
Les calques, ça sert à quoi ?
Les calques permettent d’organiser, mais aussi de masquer et verrouiller des groupes d’éléments dans votre image.
Vous pouvez également donner un effet de transparence à tous les éléments qui se trouvent sur un même calque : il suffit de réduire l’opacité du calque.
Observez comment l’ordre de vos calques affecte la superposition de vos éléments. Les calques sont comparables à des feuilles d’acétate déposées l’une sur l’autre.
Des outils dans le menu permettent aussi de changer le plan sélectionné (arrière-plan, avant-plan ou entre les deux). Vous pouvez donc superposer plusieurs éléments sur le même calque et changer l’ordre de la superposition.
À votre tour!
En mettant ces conseils en pratique, et avec un peu d’entraînement, vous parviendrez vous aussi à créer des images vectorielles.
Inspirez-vous d’une bande dessinée ou d’un de vos films préférés.
Utilisez notre aide-mémoire pour naviguer dans Inkscape et découvrir les outils principaux du logiciel.